Nvm 安装配置
nvm 安装配置
nvm 关系 vue 介绍
nvm 全称为 node.js version management ,顾名思义是用于管理多个 nodejs 的版本控制工具。通过它可以安装和切换不同版本的 nodejs, 主要是为了解决 node.js 各种版本存在不兼容现象。
Vue 是一个渐进式(声明式渲染——组件系统——客户端路由——-大数据状态管理——-构建工具)的 js 框架,与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计,并且有很好的生态系统。具有体积小,速度快,兼容性强等优点。
nvm 的安装下载
下载
直接在官网下载即可:nvm 下载地址
- nvm-setup.zip:安装版,推荐使用
- nvm-noinstall.zip: 绿色免安装版,但使用时需进行配置。
安装
安装基本上就没有什么好说的了,傻瓜式无脑装 1.双击安装文件 nvm-setup.exe
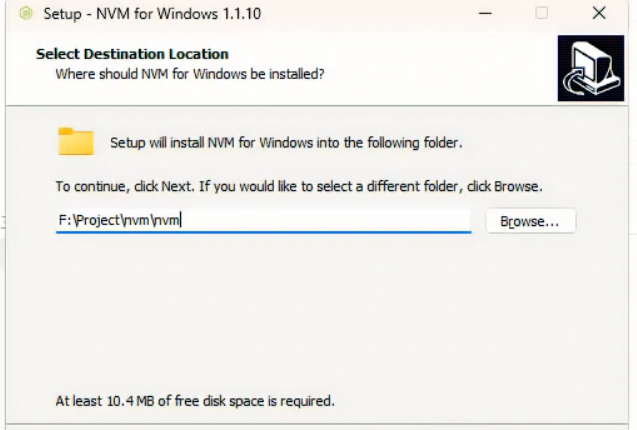
2.设置 nvm 路径
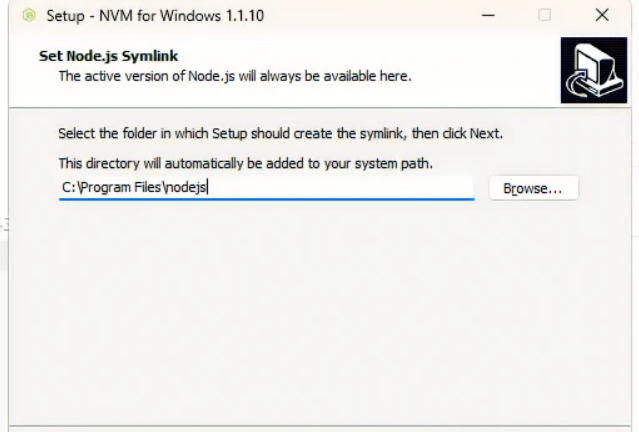
3.设置 nodejs 路径,这步最好选择你之前安装过 nodejs 的目录
4.确认安装
5.这一步是因为你之前安装过 nodejs 并且之前的还在,问你是否要将之前的添加到 nvm 的版本控制中去,一般选择是
6.安装完成
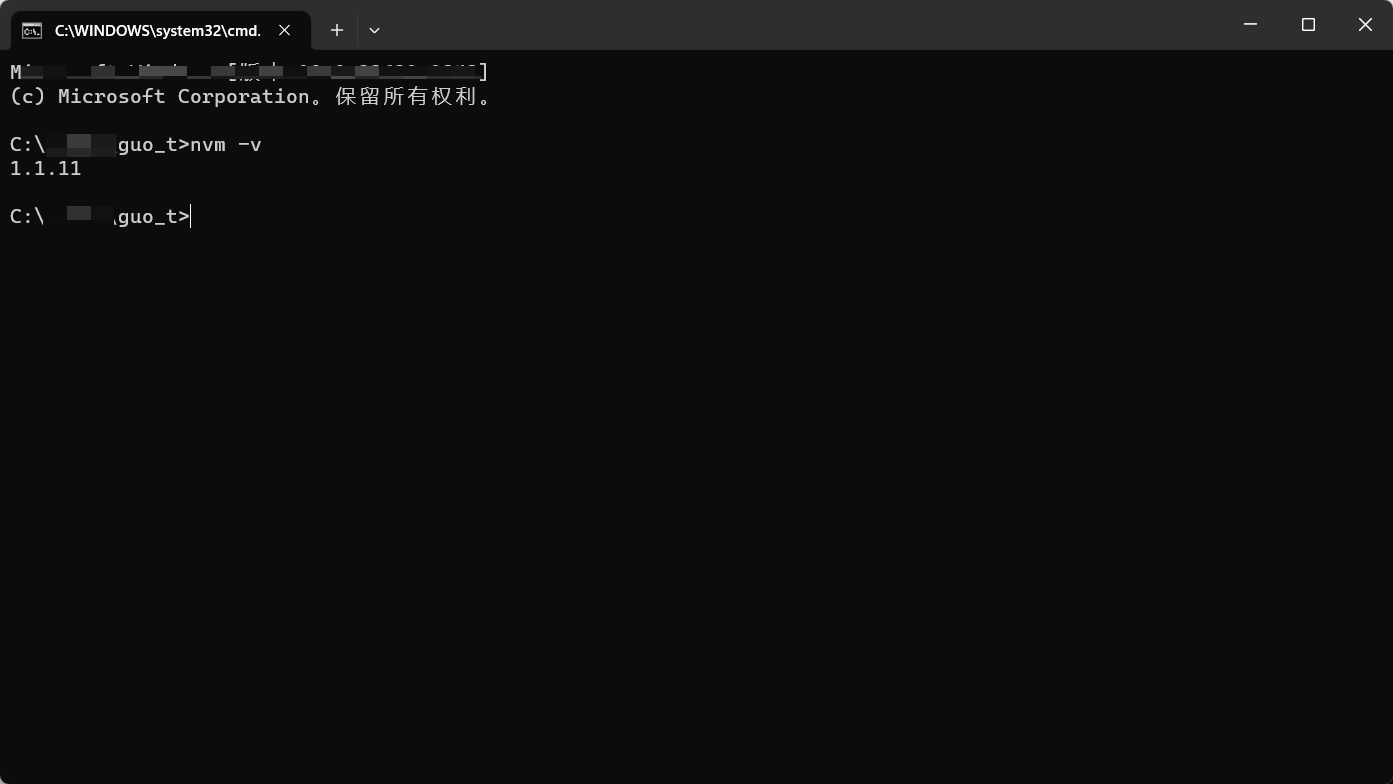
7.验证是否安装成功
出现版本号则验证成功了
1 | 常用命令 |
3.配置路径和淘宝镜像
在 nvm 的安装路径下,找到 settings.txt,在后面加上这两行,设置国内镜像源:
1 | node_mirror: https://npm.taobao.org/mirrors/node/ |
nvm 安装 node
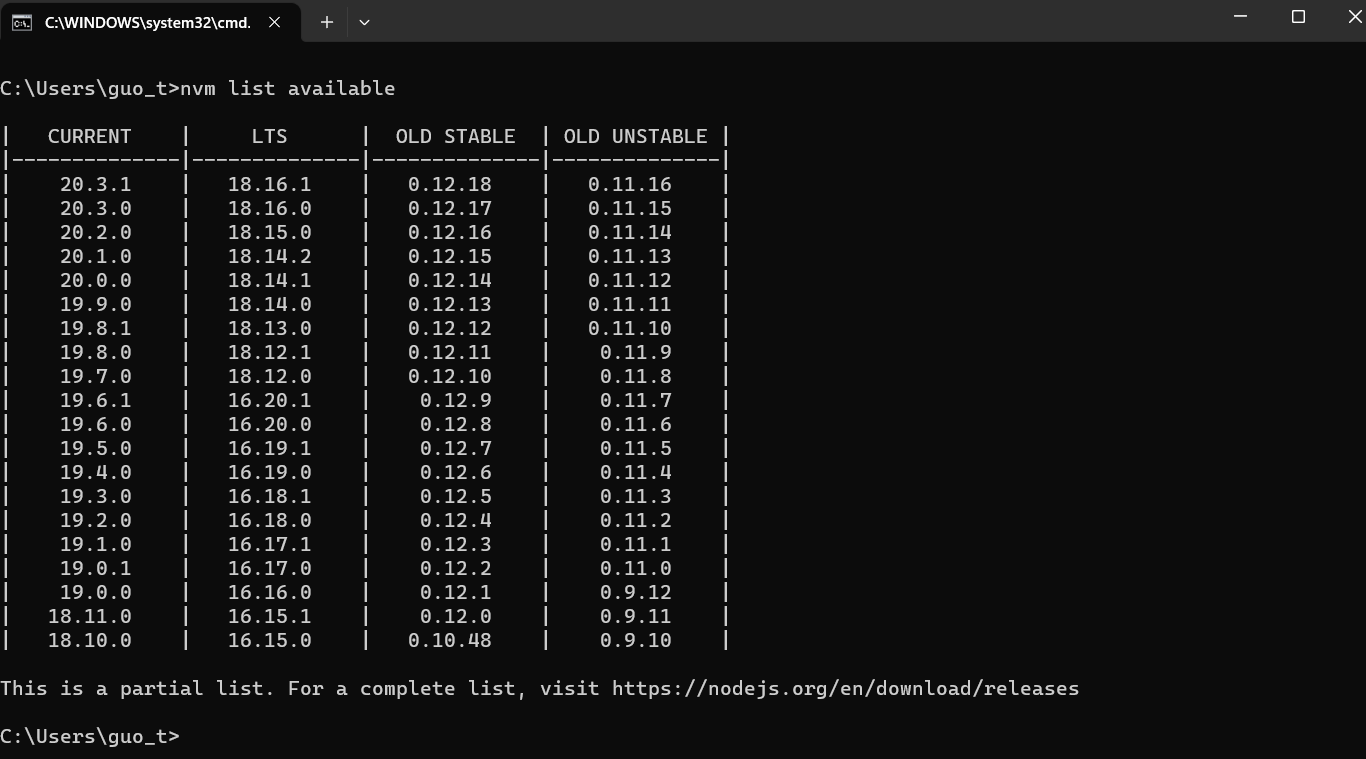
打开 cmd 控制台,输入 nvm list available 查看可安装版本列表,
- CURRENT:为当前最新的版本
- LTS:为稳定版本
- OLD:历史版本
建议选择 LTS 稳定版的
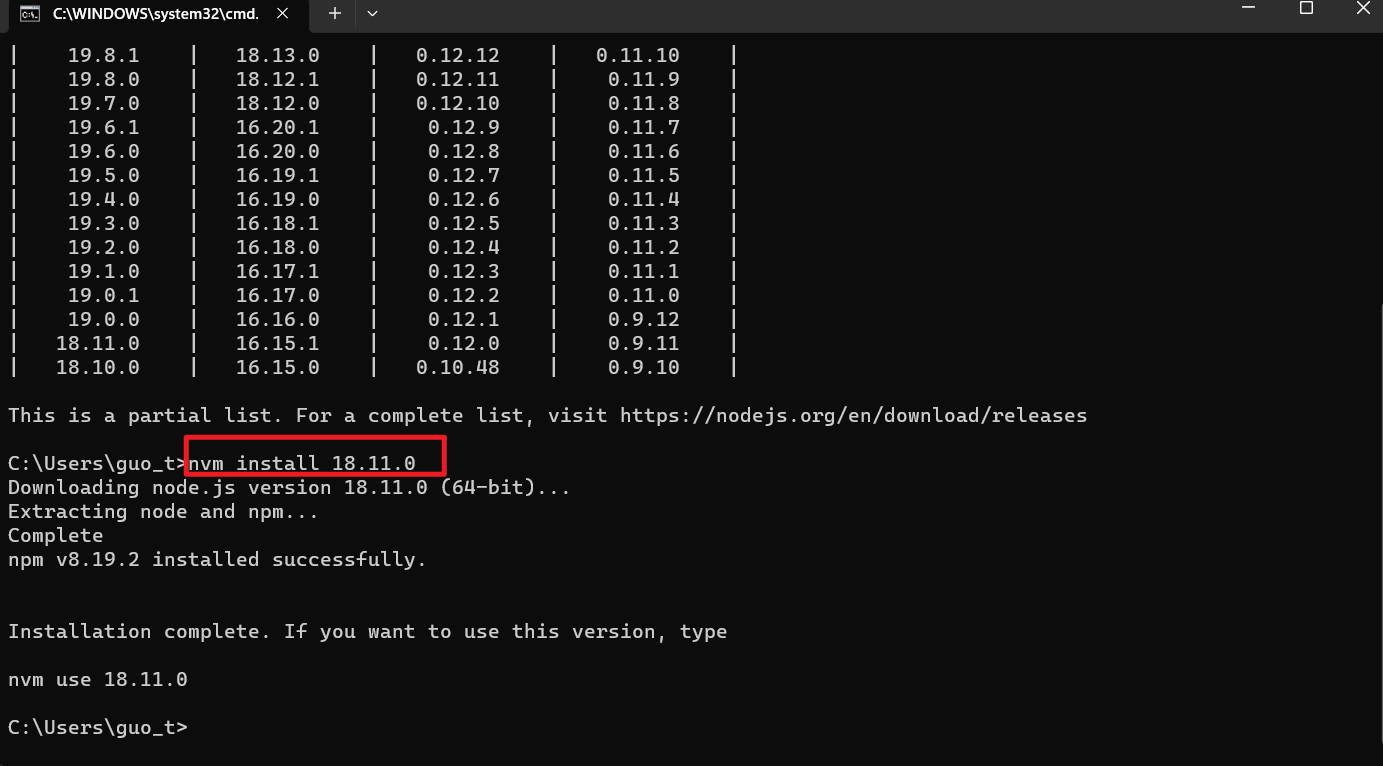
选择要下载的 node 版本
nvm install 版本号 下载指定的版本
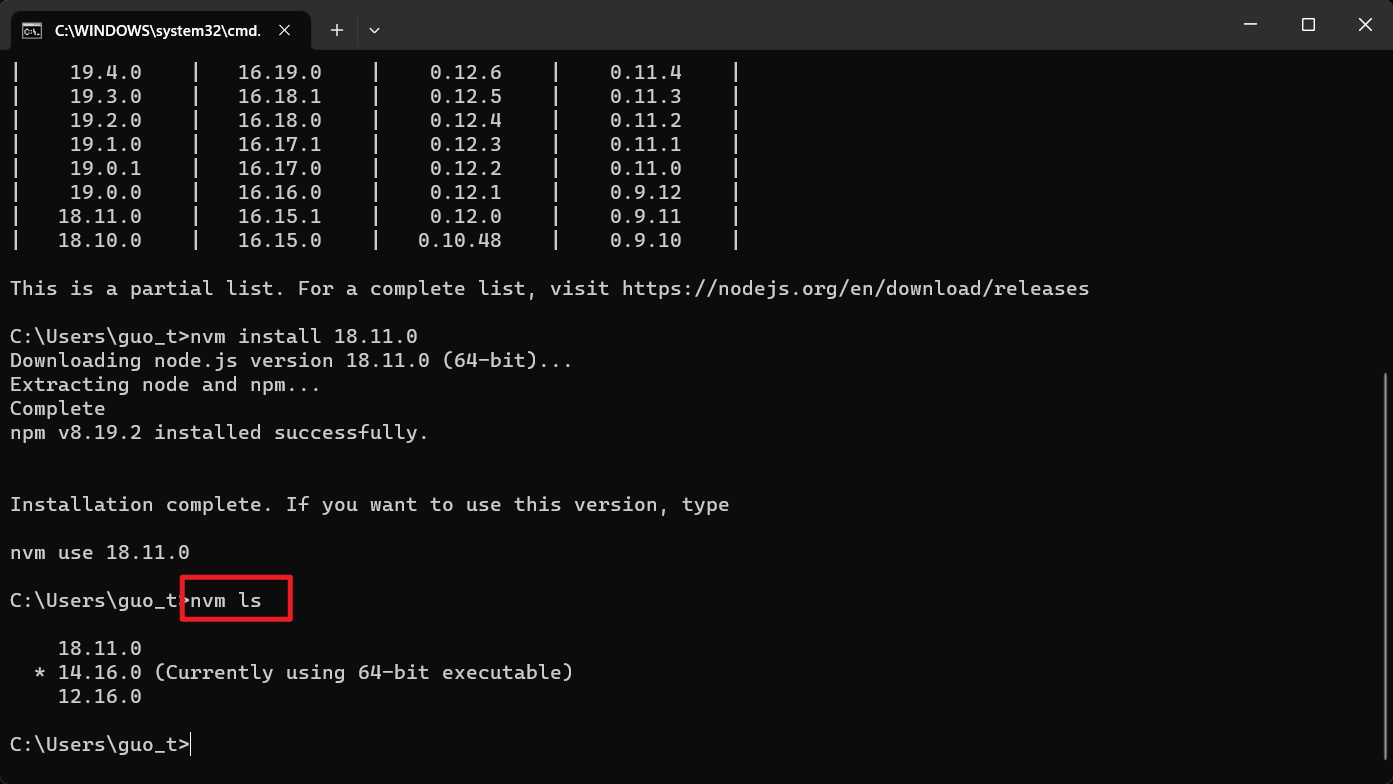
查看已下载的版本
nvm list /nvm ls 命令查看 node 版本
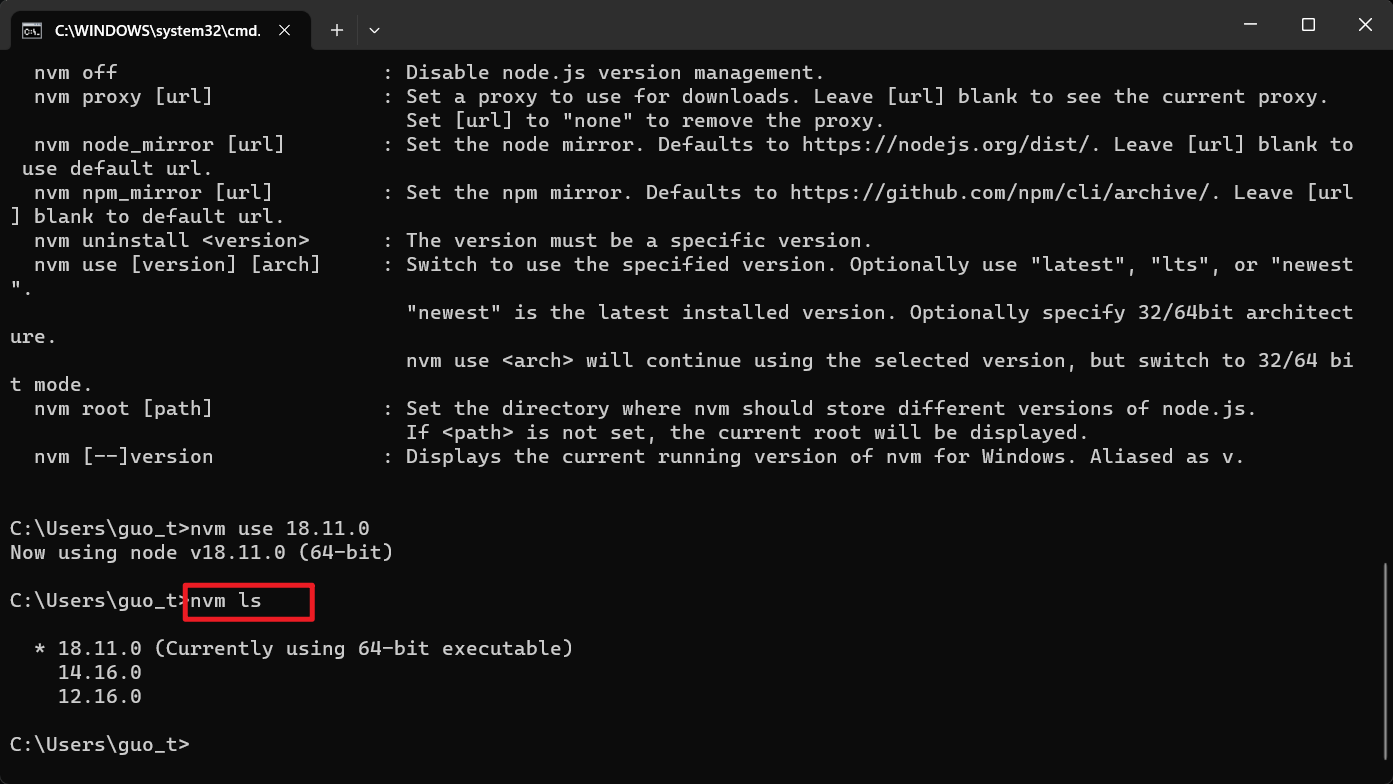
切换版本并使用某版本
- 当前带*号的为当前使用的 node 版本
- 使用 nvm use 版本号 切换并选择要使用的版本
- 并用 nvm ls 查看 node 版本
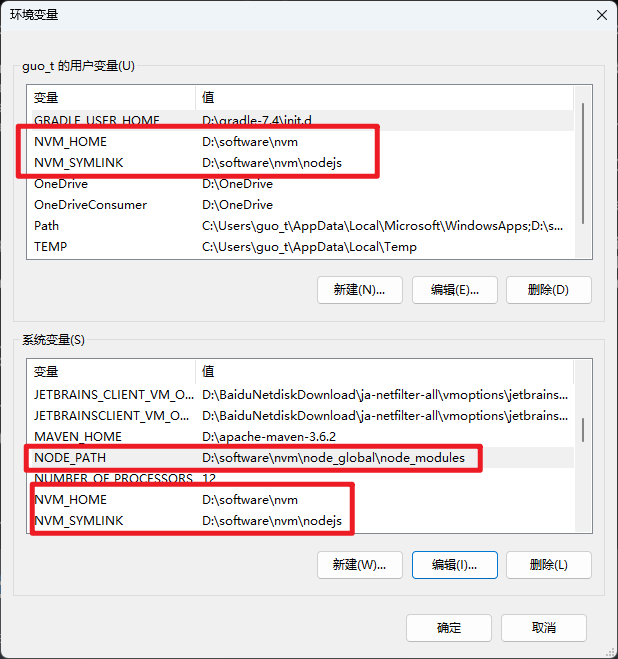
配置 node 环境变量
- 设置路径:此电脑->属性->高级程序设置->高级->环境变量
- 如果你的系统变量和用户变量中已经有了如下配置(home 和 symlink 可能会自动配置上,path 这个可以先配置上,后续会手动新建这个文件夹):
- NVM_HOME
- NVM_SYMLINK
配置完成后,输入以下命令进行验证:
node -v (查看 node 版本,若返回版本号,node 可用)
npm -v (查看 npm 版本,若返回版本号,npm 可用)
如果返回了相应的版本号,则证明成功。
配置 NodeJS 的 prefix(全局路径)和 cache(缓存路径)
这部分如果不改,则在安装 nodejs 后,默认下载的全局模块是安装到:{%USERDATA%}C:\Users\username\AppData\下的Roaming\npm
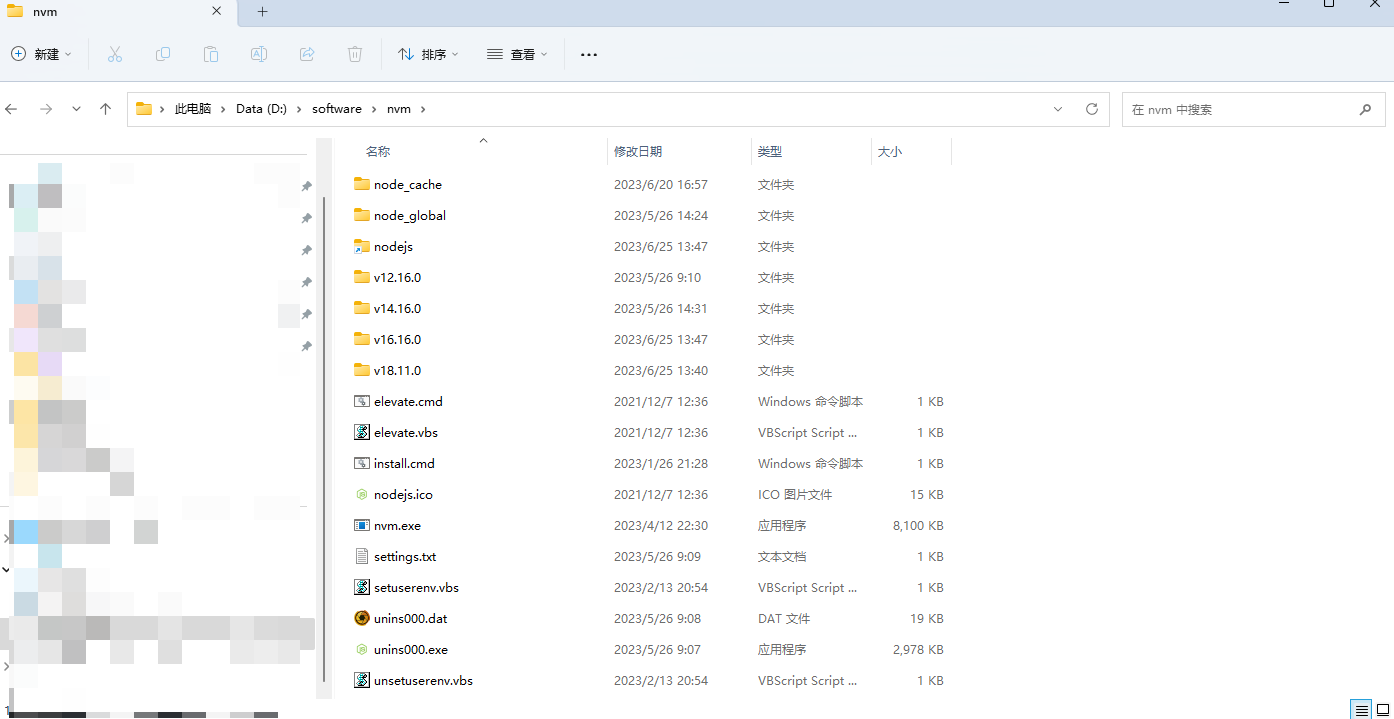
选择需要使用版本,新建两个文件夹
- node_global
- node_cache
设置全局模板和缓存文件的存放路径:
1 | npm config set cache "D:\software\nvm\node_cache" |
注意!!!前边如果已经在系统环境中设置过了 NODE_PATH 的就可以跳过继续往下进行,如果没设置的请返回第2步进行Node设置!!
Vue 的安装与项目初始化
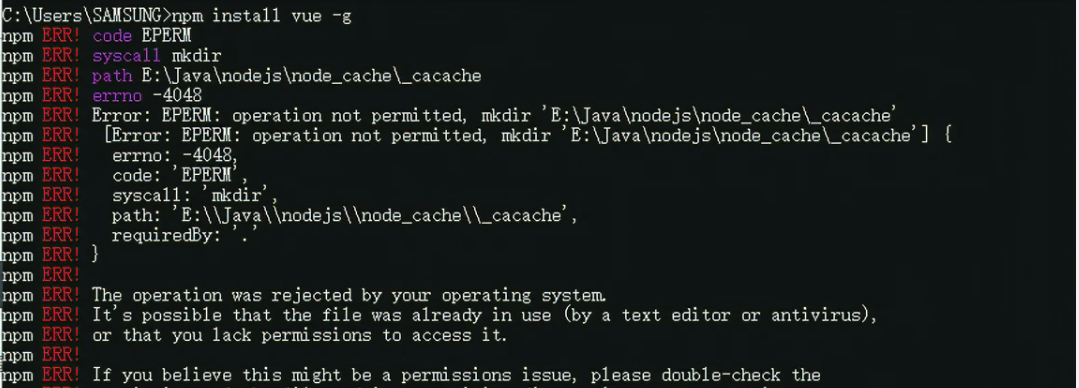
1 | npm install vue -g |
这些脚手架都安装完毕之后,执行一下命令验证下是否安装成功
1 | vue --version |
此时打开后发现安装的模块统一都放在这里的
初始化项目
1 | vue init webpack 项目名 |
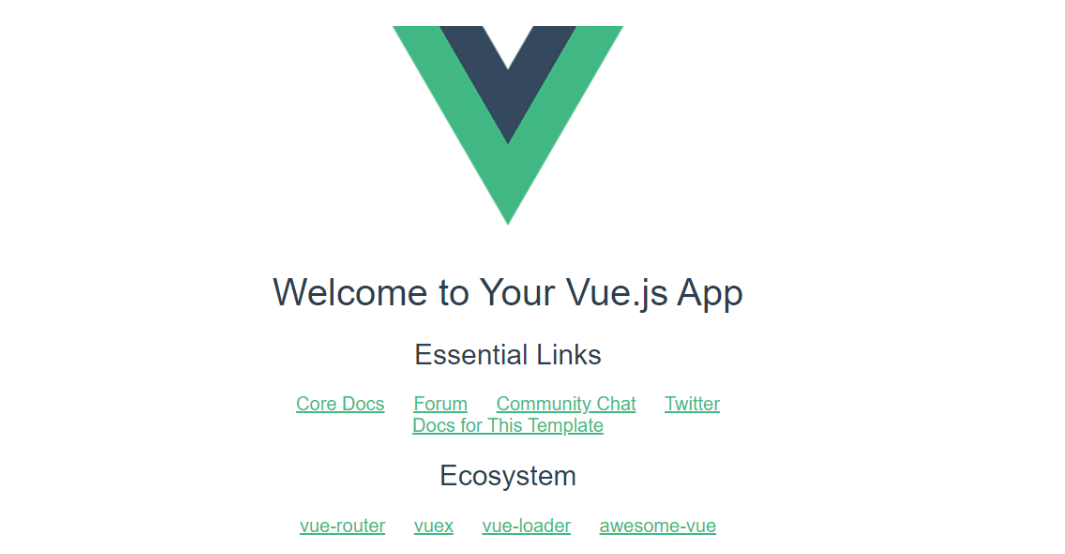
npm run dev 之后,默认的端口为 8080 ,使用浏览器打开 http://localhost:8080 就可以打开项目初始化后的默认模板页面了,至此,项目算是创建成功
总结
在进行工具的配置及使用时,不可能是一帆风顺的,如果真的一帆风顺了,那也只是偶然,说这些只是想要告诉自己和看到这句话的朋友:在顺境来临时,一定要学会自我控制,因为大喜易失察,太得意会让错误乘虚而入。当然在逆境来临时,也不要太有压力,因为所有的逆境都只是暂时的,总会有方法应对。