Nginx实现灰度上线功能
前言
软件开发一般不会上来就是最终版本,而是会一个版本一个版本的迭代。
新版本上线前都会经过测试,但就算这样,也不能保证上线了不出问题。
所以,在公司里上线新版本代码一般都是通过灰度系统。
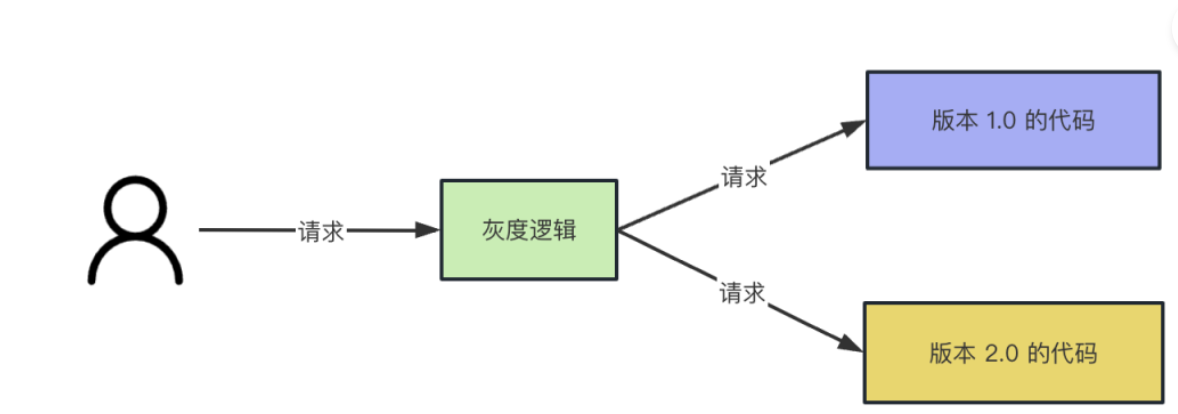
灰度系统可以把流量划分成多份,一份走新版本代码,一份走老版本代码。
而且灰度系统支持设置流量的比例,比如可以把走新版本代码的流量设置为 5%,没啥问题再放到 10%,50%,最后放到 100% 全量。
这样可以把出现问题的影响降到最低。
不然一上来就全量,万一出了线上问题,那就是大事故。
而且灰度系统不止这一个用途,比如产品不确定某些改动是不是有效的,就要做 AB 实验,也就是要把流量分成两份,一份走 A 版本代码,一份走 B 版本代码。
那这样的灰度系统是怎么实现的呢?
其实很多都是用 nginx 实现的。
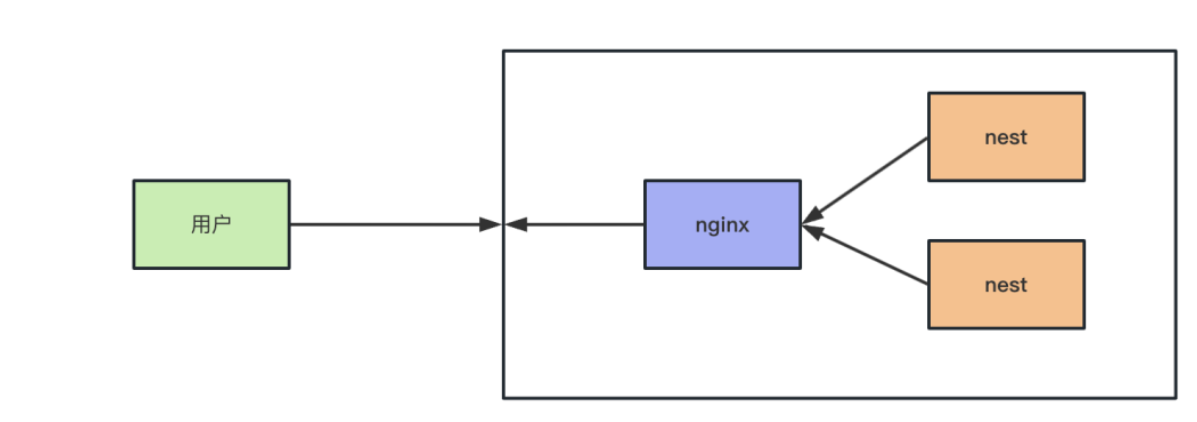
nginx 是一个反向代理的服务,用户请求发给它,由它转发给具体的应用服务器。
这一层也叫做网关层。
由它负责转发请求给应用服务器,那自然就可以在这里控制流量的分配,哪些流量走版本 A,哪些流量走版本 B。
下面我们实现一下:
1 | worker_processes 1; |
但现在还有一个问题:
什么时候设置的这个 cookie 呢?
比如我想实现 80% 的流量走版本 1.0,20% 的流量走版本 2.0
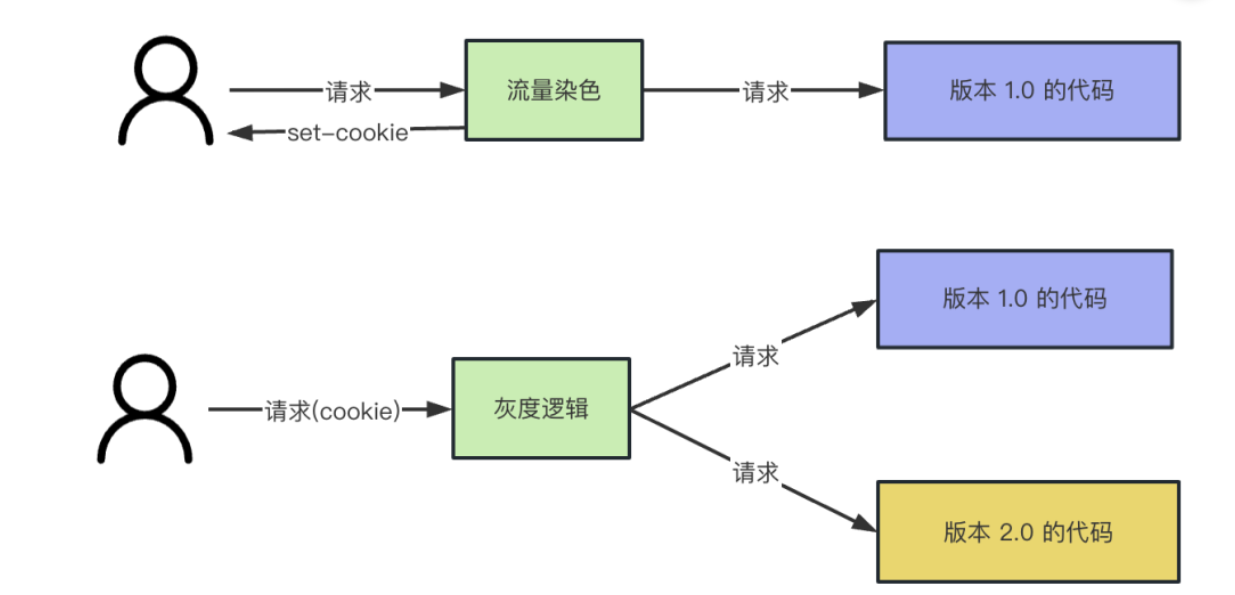
其实公司内部一般都有灰度配置系统,可以配置不同的版本的比例,然后流量经过这个系统之后,就会返回 Set-Cookie 的 header,里面按照比例来分别设置不同的 cookie。
比如随机数载 0 到 0.2 之间,就设置 version=2.0 的 cookie,否则,设置 version=1.0 的 cookie。
这也叫做流量染色。
完整的灰度流程是这样的:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 ITBOY!
评论
匿名评论
你无需删除空行,直接评论以获取最佳展示效果